✔ Cara Menciptakan Kotak Box Script Pada Postingan Blog
Saya ialah seorang blogger pemula yang masih perlu banyak belajar, terutama dalam hal-hal gres yang ada dalam dunia blogger .
Awalnya aku menciptakan blog hanya sebagai arsip saja untuk menyimpan isu yang masih sanggup untuk aku jadikan ingatan disaat aku membutuhkan tutorial ataupun isu yang mungkin saja aku lupa sehingga aku tidak perlu jauh-jauh untuk mencarinya dengan kata lain cukup membuka link blog sendiri saja sudah cukup.
Lama kelamaan sehabis aku menciptakan beberapa artikel dalam blog ini ternyata aku tertarik untuk merawat blog ini terutama dalam hal tampilan postingan baik dalam hal kata-kata,gambar dan juga kotak atau box yang berisi tulisan. Semua unsur tersebut sangat penting untuk di pelajari dalam dunia ngeblog alasannya ialah dengan menciptakan postingan yang menarik untuk di baca dan di lihat maka akan memuaskan para pengunjung yang sempat hadir dalam blog kita.
BACA JUGA: CARA MUDAH MENDAPATKAN UANG DI INTERNET
BACA JUGA: CARA MUDAH COPY PASTE ANGKA HASIL RUMUS DI EXEL
BACA JUGA: CARA CEPAT DAFTAR GOOGLE ADSENSE DI BLOG
Pada kesempatan ini aku ingin kembali menyimpan arsip untuk aku jadikan acuan buat diri sendiri, namun semoga juga sanggup bermanfaat buat siapapun yang sempat membaca artikel ini. Dalam artikel ini aku ingin membuatkan cara dalam menciptakan box atau kotak yang didalamnya akan disimpan suatu goresan pena ataupun arahan script yang penting sehingga kalau di tampilkan dalam postingan blog akan memberi sensasi yang menarik untuk di lihat. Dalam menciptakan kotak box untuk postingan ada beberapa jenis dalam hal ini aku akan memperlihatkan model box tanpa scrool dan model box yang mempunyai scrool.
Sebelum melaksanakan agresi menciptakan kotak dalam postingan terlebih dahulu aku berikan citra mengenai bentuk kotak tanpa scrool dan bentuk kotak yang berisi scrool.
Perhatikan gambarnya di bawah ini.
Untuk sanggup menciptakan kotak atau box semoga sanggup di tampilkan dalam postingan blog silahkan simak klarifikasi aku di bawah ini.
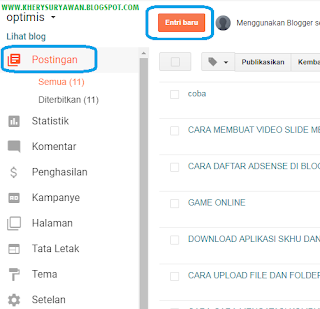
Pertama masuklah dalam dashboard blog anda lalu klik sajian postingan dan pilih entri baru/ new entri
Kemudian tulislah sebuah artikel yang mana di pertengahan artikel tersebut nantinya akan di pasangkan sebuah kotak yang di dalam kotak tersebut akan berisi suatu goresan pena ataupun arahan scrip. Sebagai teladan lihatlah sebuah artikel yang aku tulis di bawah ini :
Untuk menciptakan sebuah kotak di dalam artikel tersebut caranya silahkan masuk pada mode “HTML”
Kemudian masukkan arahan script di bawah ini diantara goresan pena sesuai impian kita dimana kita mau menempatkannya.
<div style="overflow:auto;width:300px;height:100px;padding:10px;border:1px solid #eee">ISI ARTIKEL DALAM KOTAK INI
</div>
Sebagai teladan lihat gambar di bawah, dan kalau sudah memasukkan arahan script tersebut
Setelah itu klik kembali arahan compose untuk melihat hasilnya
Hasilnya terlihat pada gambar di bawah ini
Pada gambar di atas sudah terbentuk sebuah kotak, kini silahkan ganti goresan pena ” ISI ARTIKEL DALAM KOTAK INI” dengan goresan pena yang ingin anda masukkan kedalam kotak tersebut.
sebagai teladan aku menggantinya dengan goresan pena ibarat pada gambar di bawah ini
kini anda telah berhasil menciptakan sebuah kotak di tengah artikel atau postingan blog anda.
Contoh klarifikasi di atas merupakan cara menciptakan kotak berbentuk scroll yang artinya kalau goresan pena atau kalimatnya panjang maka akan muncul scroll yang sanggup dinaikkan atau di turunkan dikala ingin membaca goresan pena yang ada di dalam kotak tersebut.
Untuk menciptakan kotak tanpa scrool caranya juga sama dengan cara yang sudah aku jelaskan diatas, hanya yang berbeda ialah arahan scripnya saja.
Berikut ini aku berikan beberapa arahan script menciptakan kotak tanpa scrool, silahkan anda pilih sesuai selera anda alasannya ialah beda script maka akan menghasilkan bentuk kotak yang berbeda pula
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;"> Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #36e4fd; border: 2px #610b38 dashed; padding: 10px;">Pastekan Code Script Di Sini </div>
<div style="background-color: #c2c2c2; border: 2px #1b1a76 dotted; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #82cafa; border: 3px #5f200e double; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="background-color: #d5839f; border: 2px #006400 inset; padding: 10px; text-align: left;"> Pastekan Code Script Di Sini </div>
<div style="-moz-border-radius: 20px; -webkit-border-radius: 20px; background-color: #00b8ff; border-radius: 10px; border: 7px outset #fff; padding: 10px; t-align: left;">Pastekan Code Script Di Sini </div>
Sekian tutorial yang sanggup aku bagikan pada klarifikasi kali ini, terimakasih atas kunjungan anda ke dalam postingan blog ini, semoga saja tutorial ini bermanfaat buat anda yang membutuhkannya.








Belum ada Komentar untuk "✔ Cara Menciptakan Kotak Box Script Pada Postingan Blog"
Posting Komentar